なかなか話題のシネマグラフ。AfterEffectsでの作り方を画像付きで解説します。そして作り方の動画を作ってみます。
シネマグラフを作ってみた記事はこちらから。
完成イメージは↓こんな感じ
動画版の手順
では、シネマグラフの作り方について、さっそく参りましょう。
動画版はこちらから。
画像版は下記に記載。
画像版の手順
1. 素材を用意
ここが一番重要。
固定したカメラで撮影した映像を使用すること。固定されてないと恐ろしく面倒な作業になると思われる。やり方を考えるのすら面倒なので定点カメラの動画素材を用意した方が手っ取り早い。
それからループ処理がしやすいものを選定。例えば風にゆらゆら揺れている花だとか。ずっと見ていられるものになります。
今回使用する元素材はこちら
2. 動かす場所と止める場所を選定
動かしたい場所を決める。
動かしたい場所(対象)の背景や周りがうろちょろしてたりごちゃごちゃ動いていたりすると、マスクをした時に入り込む可能性があるので、そのあたりを考慮しつつ動かす場所を選定する。
対象の周りがあんまり動いていない、もしくは対象の範囲をすごく狭くする。
後からでも変更可能なので、この辺にしようかなぁぐらいで良いです。
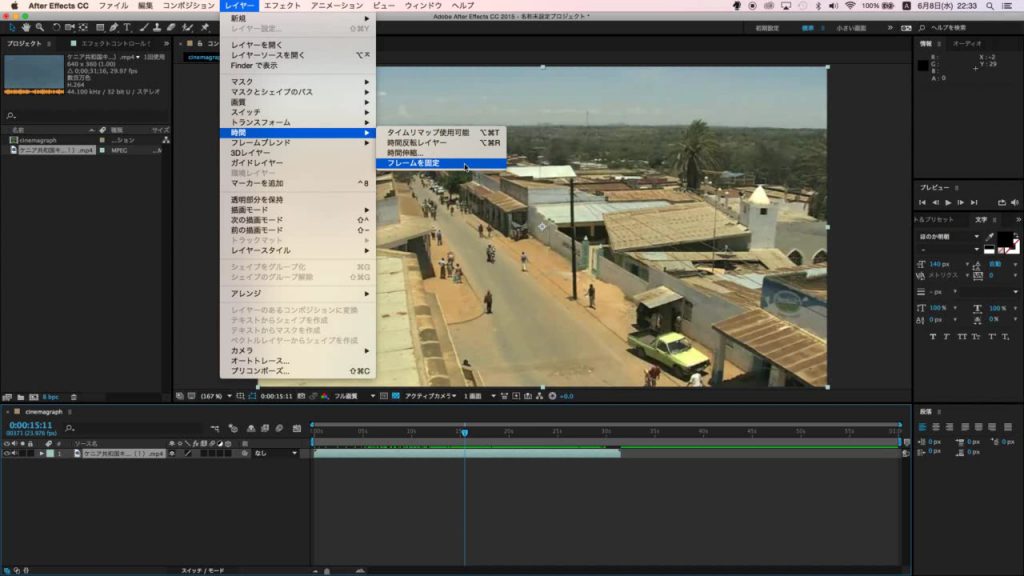
3. フレームの固定
動かす場所と止める場所を決めたら動画素材のフレームを固定。
「レイヤー」→「時間」→「フレーム固定」
選択したフレームの位置で動画が固定される。

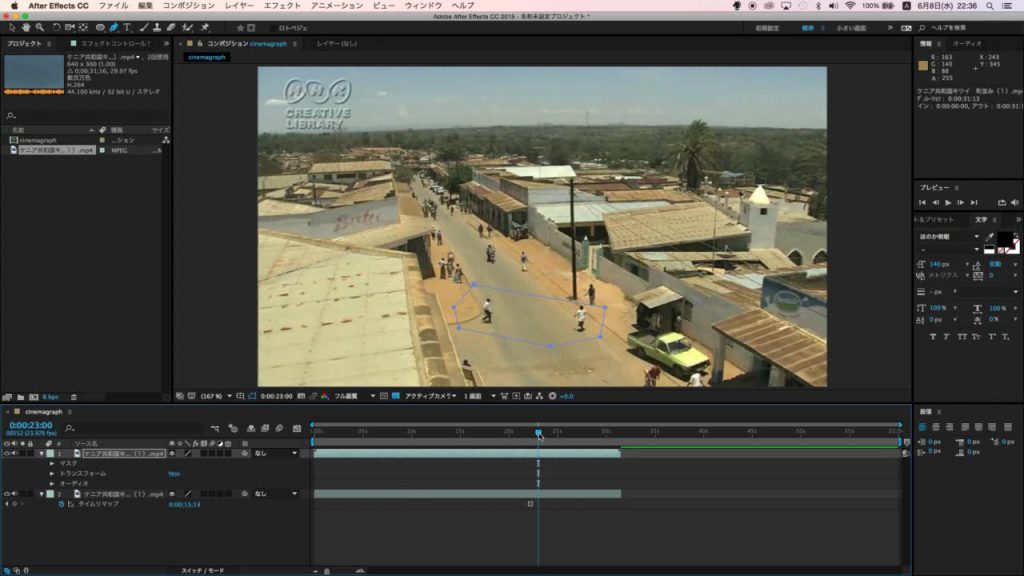
4. 素材を複製
素材を複製する。上の素材にもタイムリマップがかかっている状態なので、「タイムリマップ」を削除。

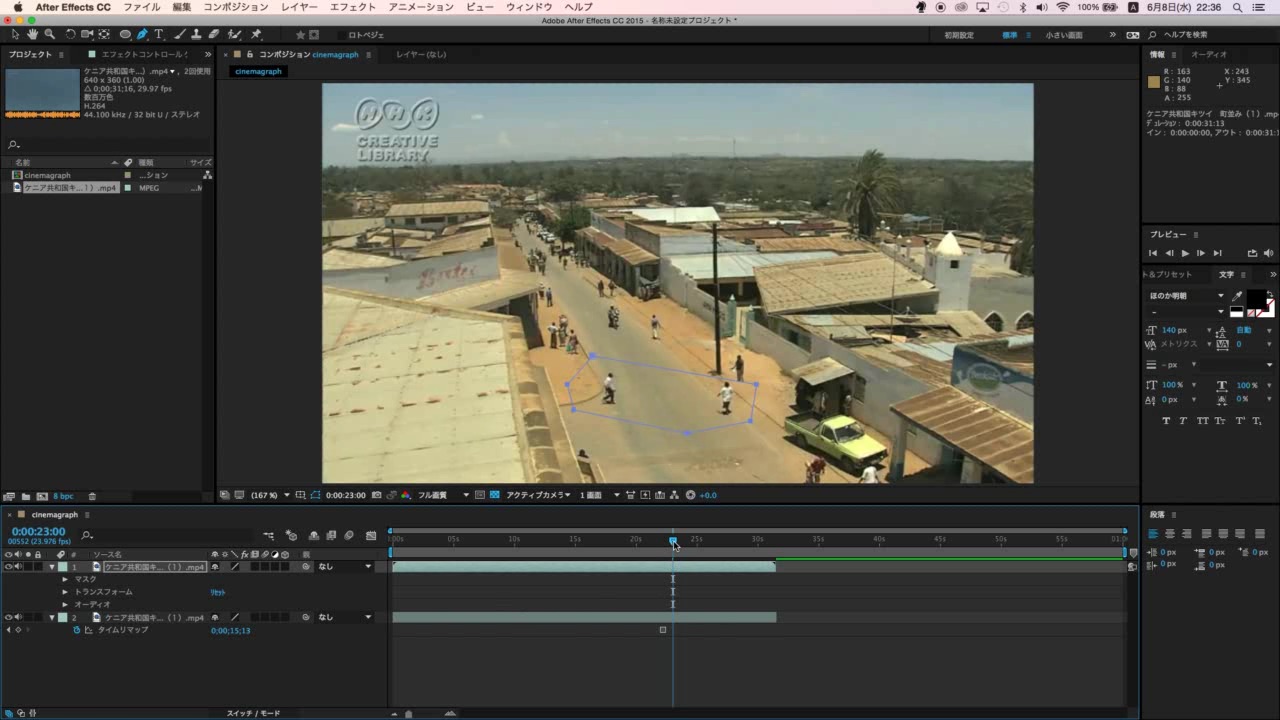
5. 動かしたい場所(対象)にマスクをかける
動かしたい場所(対象)にマスクをかけます。下の素材の方にマスクをかけても意味がないので、上の素材にマスクをかけます。このマスクする部分が小さいほど作りやすくなります。

6. ループの処理と時間を調整
ここはあってもなくても良いんですが、ループするような内容の方が、「シネマグラフ」って感じがします。(今回はやってません。)
なので、動画の素材に応じて調整をしましょう。全体の動画のサイズ(時間)を調整します。今回の素材のように動かしたい箇所の周りにも動きがあって、かつ範囲が広い場合は、時間を短くして止めた部分と動かす部分が交わらないように調整が必要です。
7. Gifデータに変換
こちらもあってもなくても良いんですが、シネマグラフってgifのデータで出回ってることが多い。一応画像ということで。
なので必要に応じて変換しましょう。自分は「PicGIF」というアプリを使いました。
8.完成
これで完成です。お疲れ様でした。自分のスマホにでも移して友人、知人に見せびらかしましょう。
ということで、以上、シネマグラフの作り方でした。



コメント